Customizing the Reader¶
The ability to customize the reader and user experience is at the core of our SDK mission. While our off-the-shelf Kitaboo reader gives the best in class UI/UX, we understand that you may want to change the look or use it in an entirely different way. Lets walk through some of the customized readers built using our SDK to give you an idea about the various possibilities.
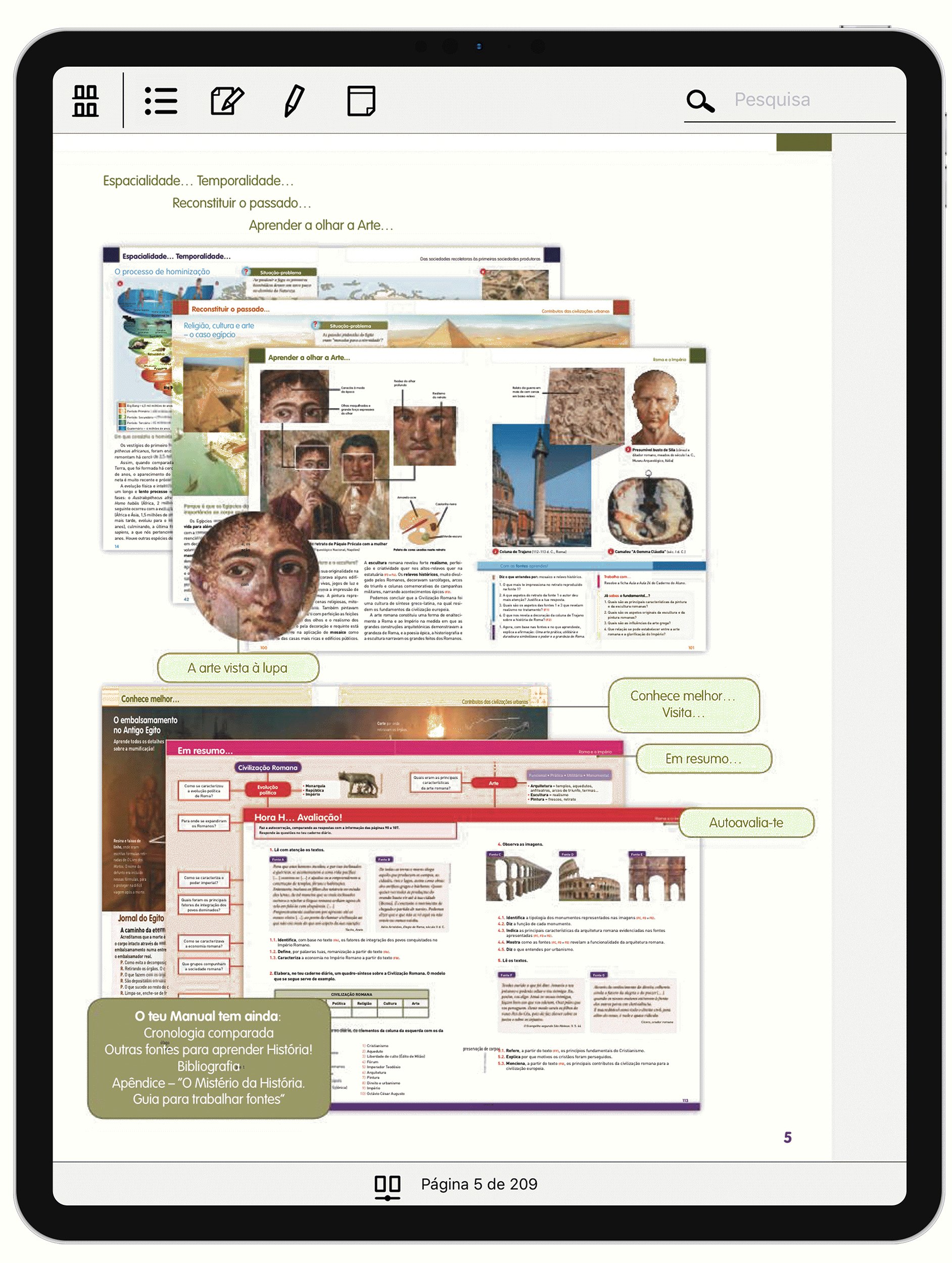
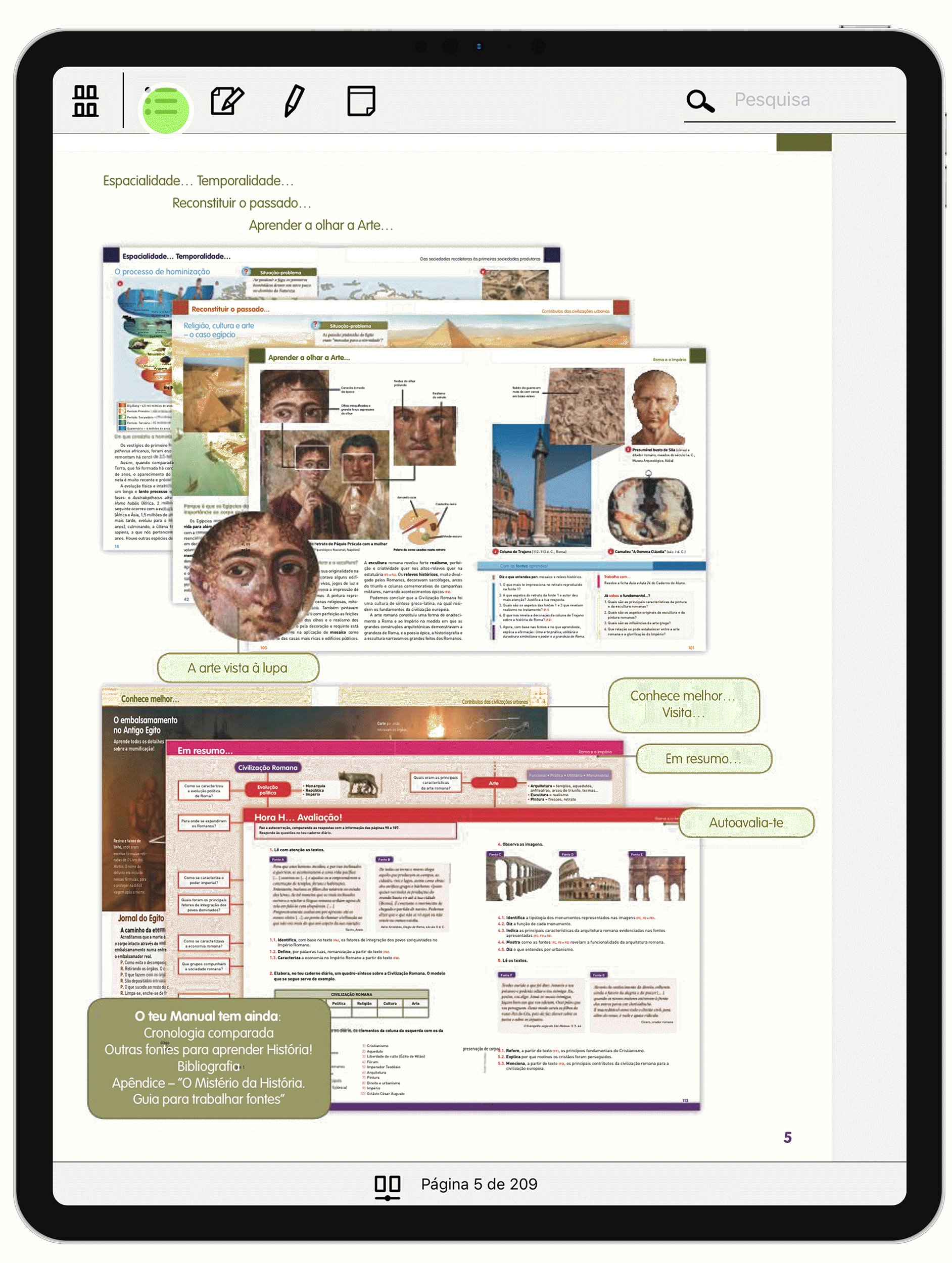
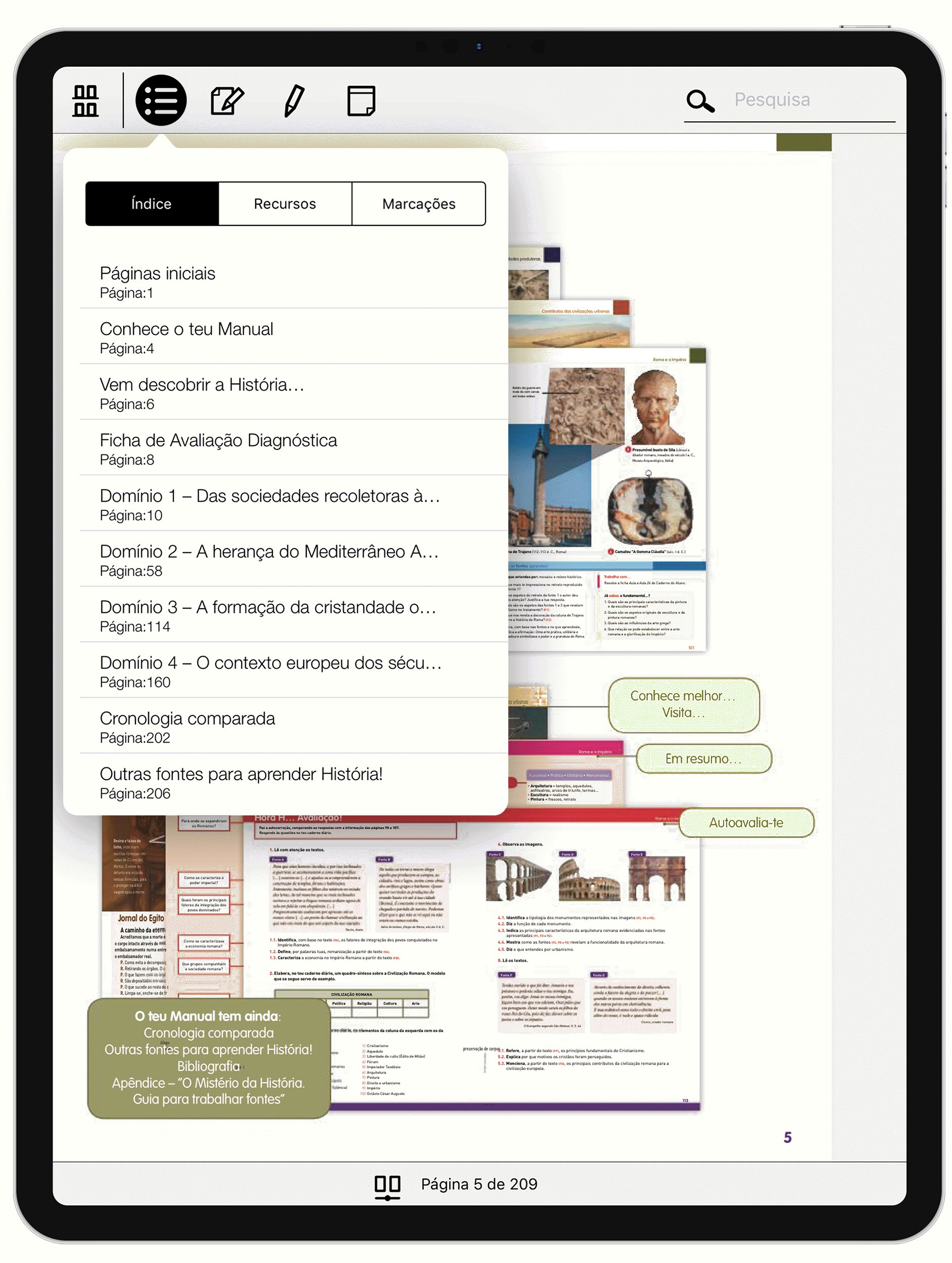
Customized Toolbar
In the below reader the toolbar has changed from vertical to horizontal and has a different theme versus Kitaboo reader.

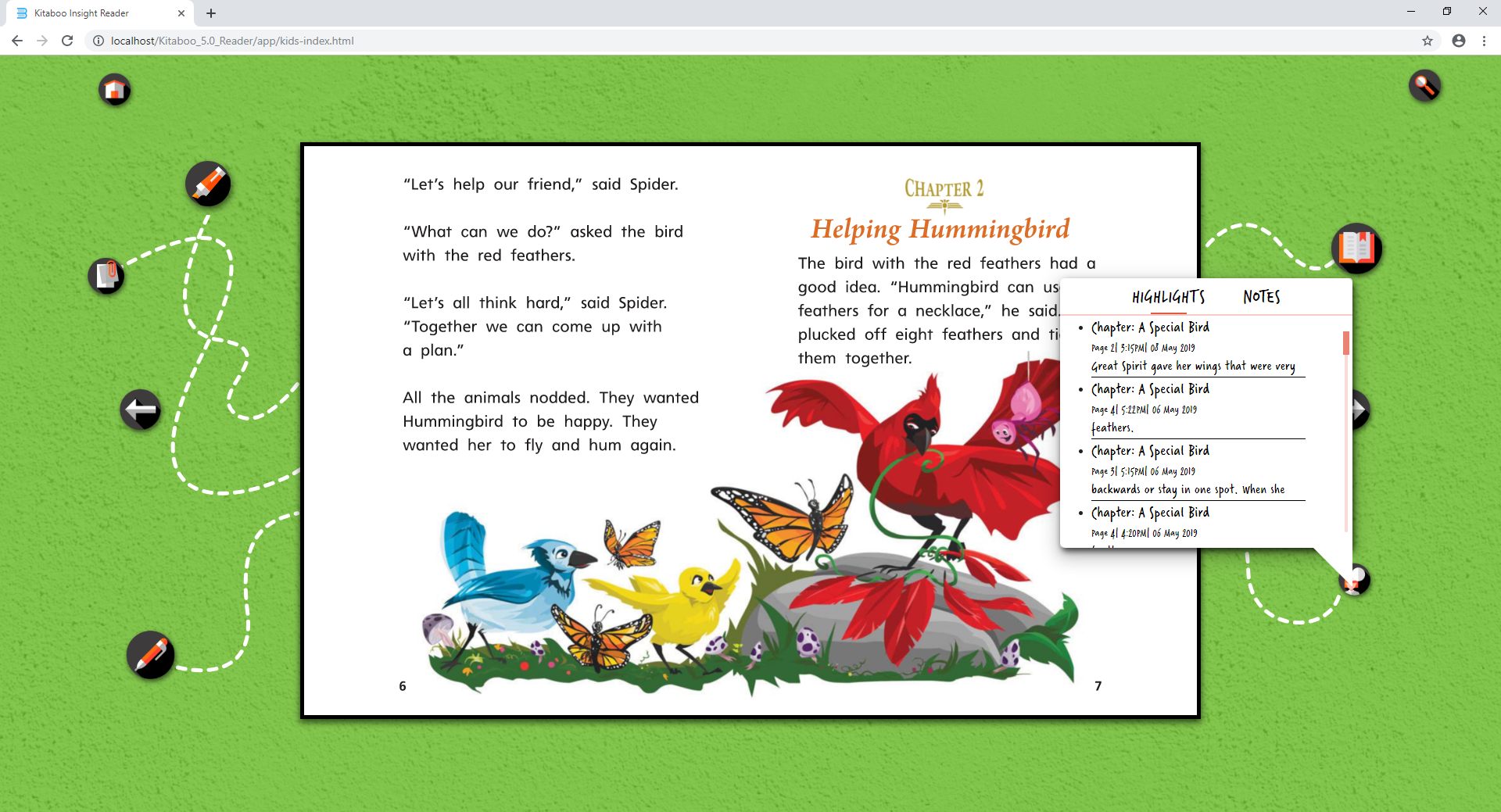
Kids reader
Kids reader has a completely different UI/UX to make it more engaging for the kids to use. Since the SDK handles the core rendering and the API interfaces to trigger the functionalities don't change the effort to customize the reader was minimal and restricted to UI changes alone.

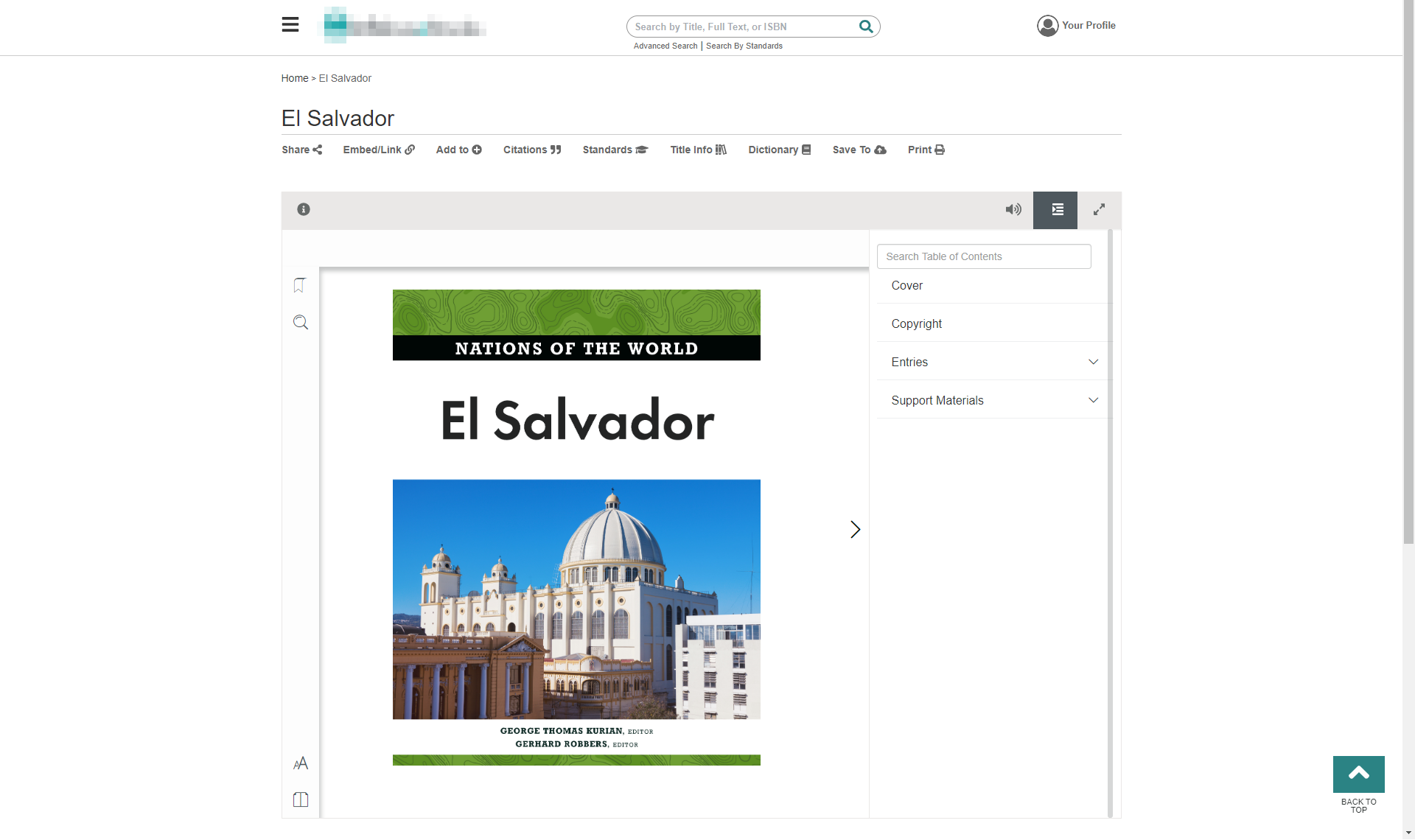
Reader embedded within an IFrame
This is another interesting use case where the reader is part of a webpage maintained by our customer. So instead of the reader opening into another tab or same tab but utilizing all the available real estate, its embedded within an predefined height and width.

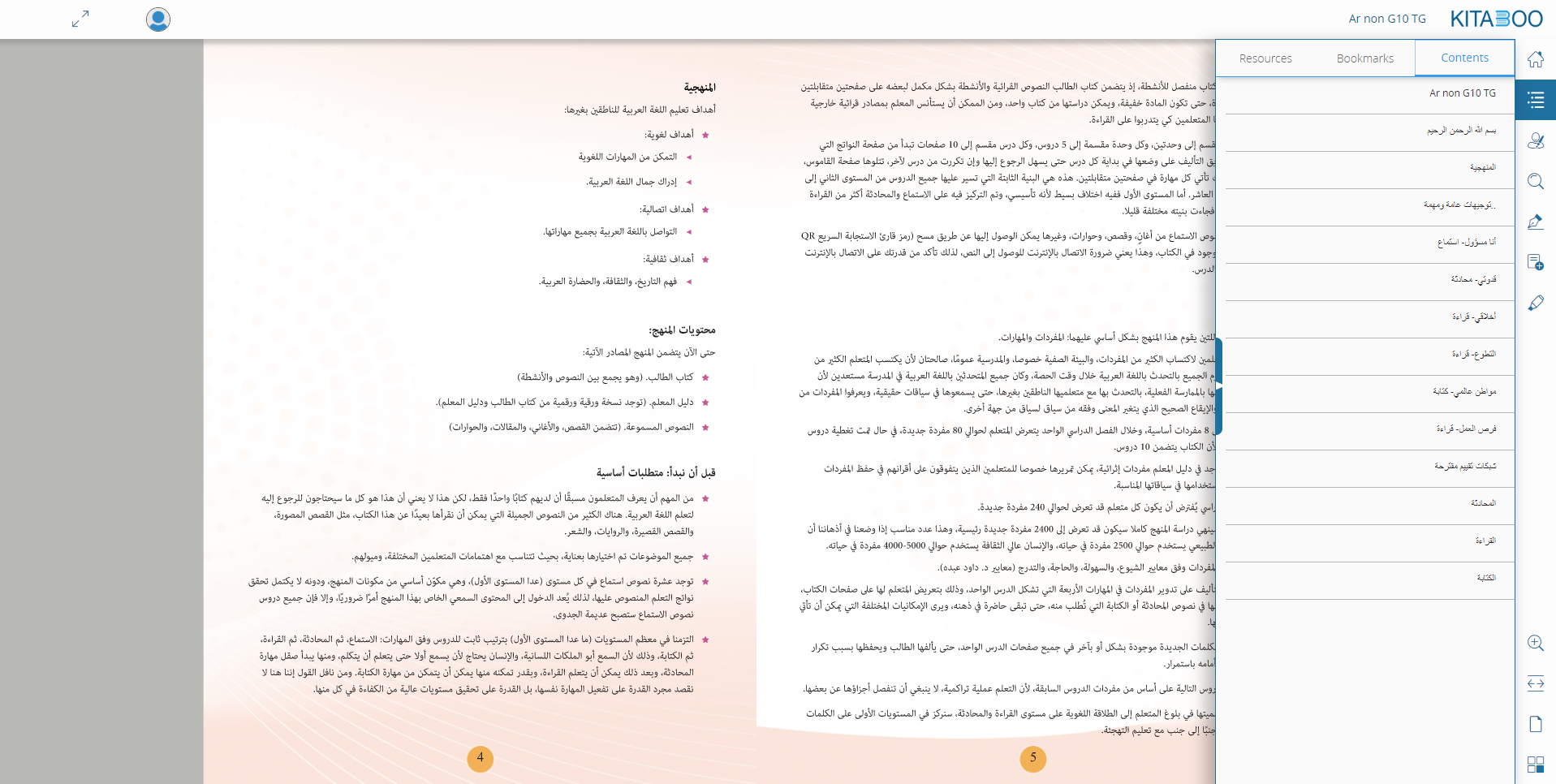
Arabic reader
Arabic reader is a right to left reader and shows how powerful our SDK is, to build any kind of reader that you'd like.

The remaining sections contain technical documentation of how to use our SDK, its various components and the customizations you can do using it.